使用 Cloudflare Zero Trust 保护网站后台登录
status
Published
type
Post
slug
cloudflare-zero-trust-protect-web-admin-login
date
Nov 5, 2023
tags
Config
Cloudflare
Share
summary
使用 Cloudflare Zero Trust 保护网站后台登录,可以有效防止恶意探测。注册并开通 Cloudflare 账号,添加合适的鉴权方式(如 GitHub 认证),配置访问组和访问规则,最终实现只有通过认证的用户才能访问后台登录页面。
因为自行部署一些私人使用的Web服务,出于对公网访问下的安全考虑,便想将其后台登录页保护起来,从而避免被恶意探测。
下面以 memos 为例,通过配置
Cloudflare Zero Trust 来保护其登录页面。其他如 WordPress 之类的项目同理。准备
- 注册好 Cloudflare 账号
- 在 Cloudflare 后台按相关指引开通 Zero Trust(0元,但需要添加支付方式)

配置
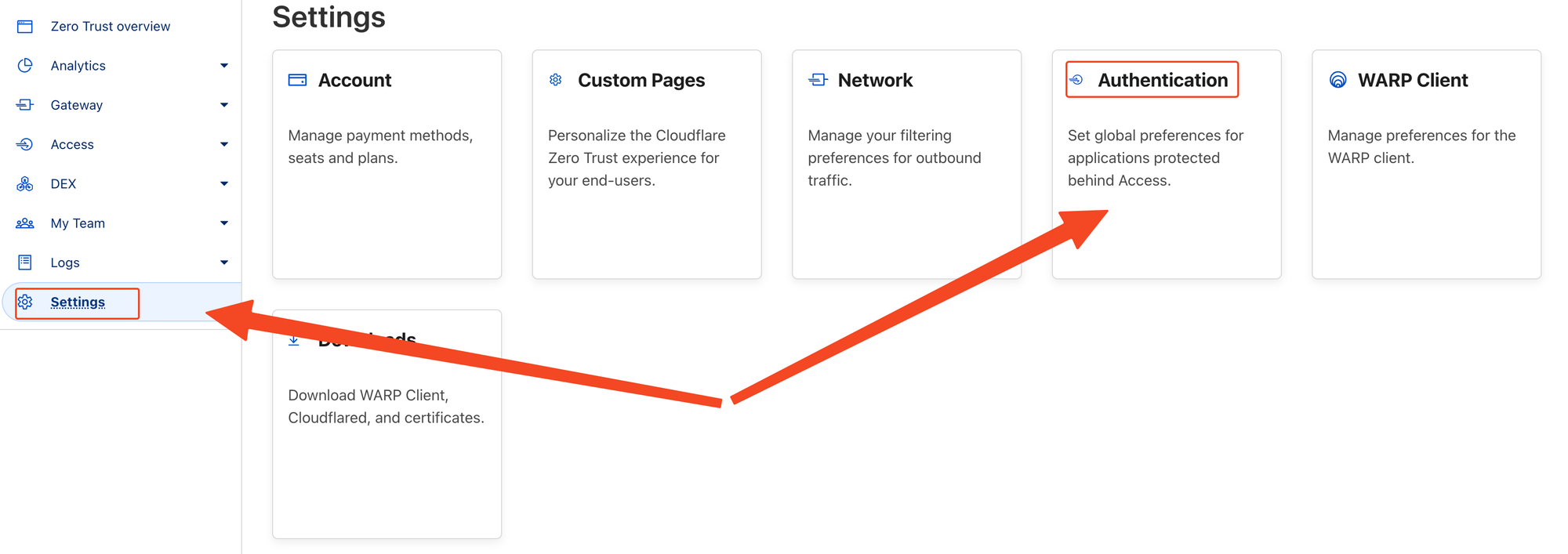
- 进入 Zero Trust 管理页面,先添加合适的鉴权方式

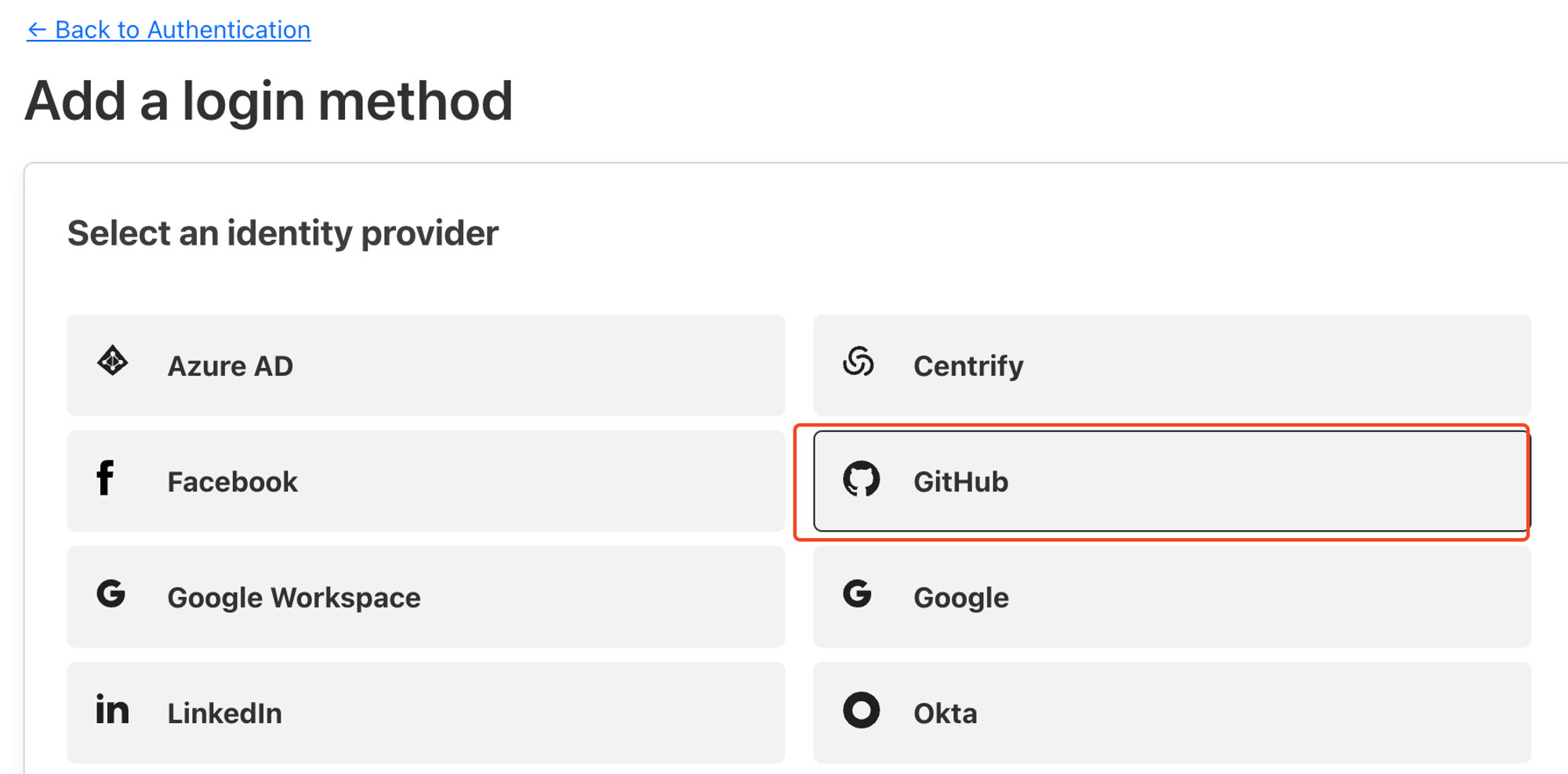
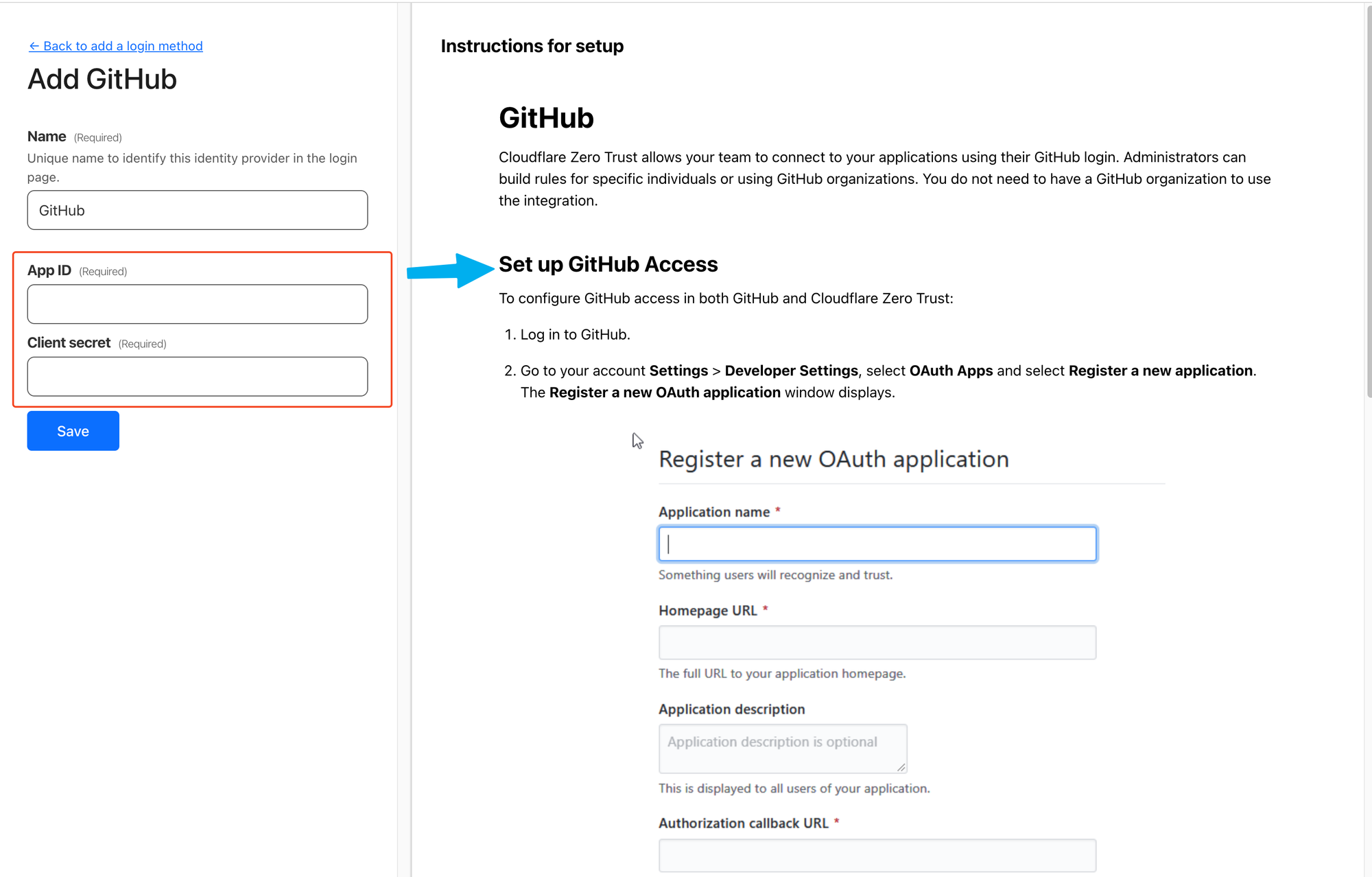
- 此处我们以 GitHub 认证方式为例,依次选择并添加

- 按照右侧的操作提示,自行到 GitHub 设置中生成认证所需的 App ID 和 Client secret,将其填入左侧并保存。

上面已经添加好了 GitHub 认证方式,此时任何 GitHub 账号登录都可以访问,因此接下来还需要配置使得只允许自己的 GitHub 账户对应邮箱登录时才能访问后台。
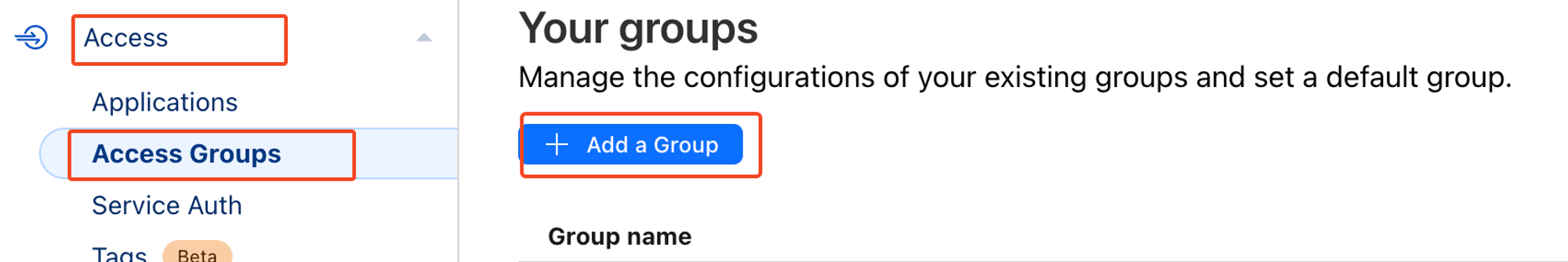
- 进入 Access —> Access Groups 添加一个访问组

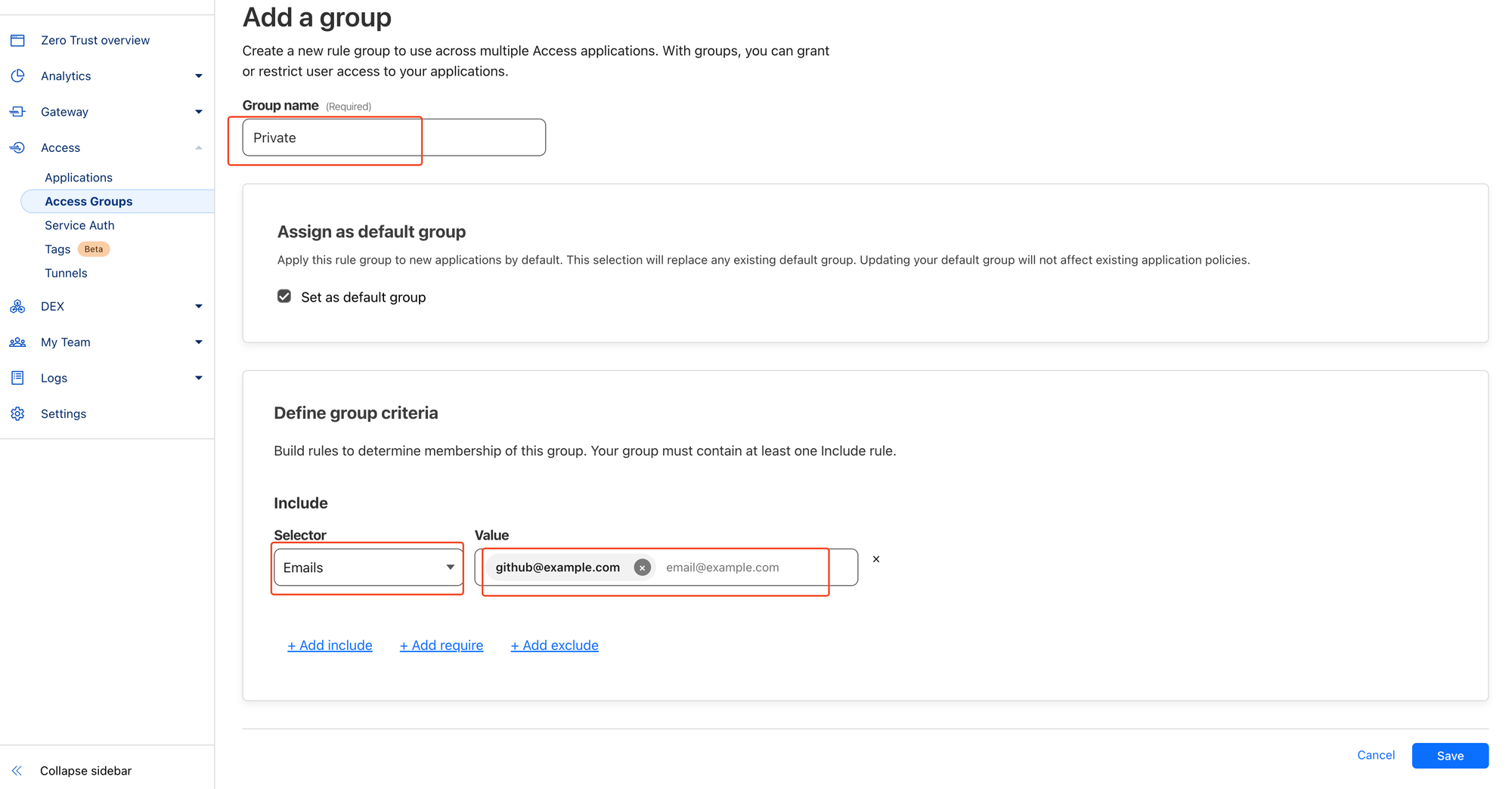
- 如图我们在 Include 处配置好自己的 GitHub 账号对应邮箱,然后保存

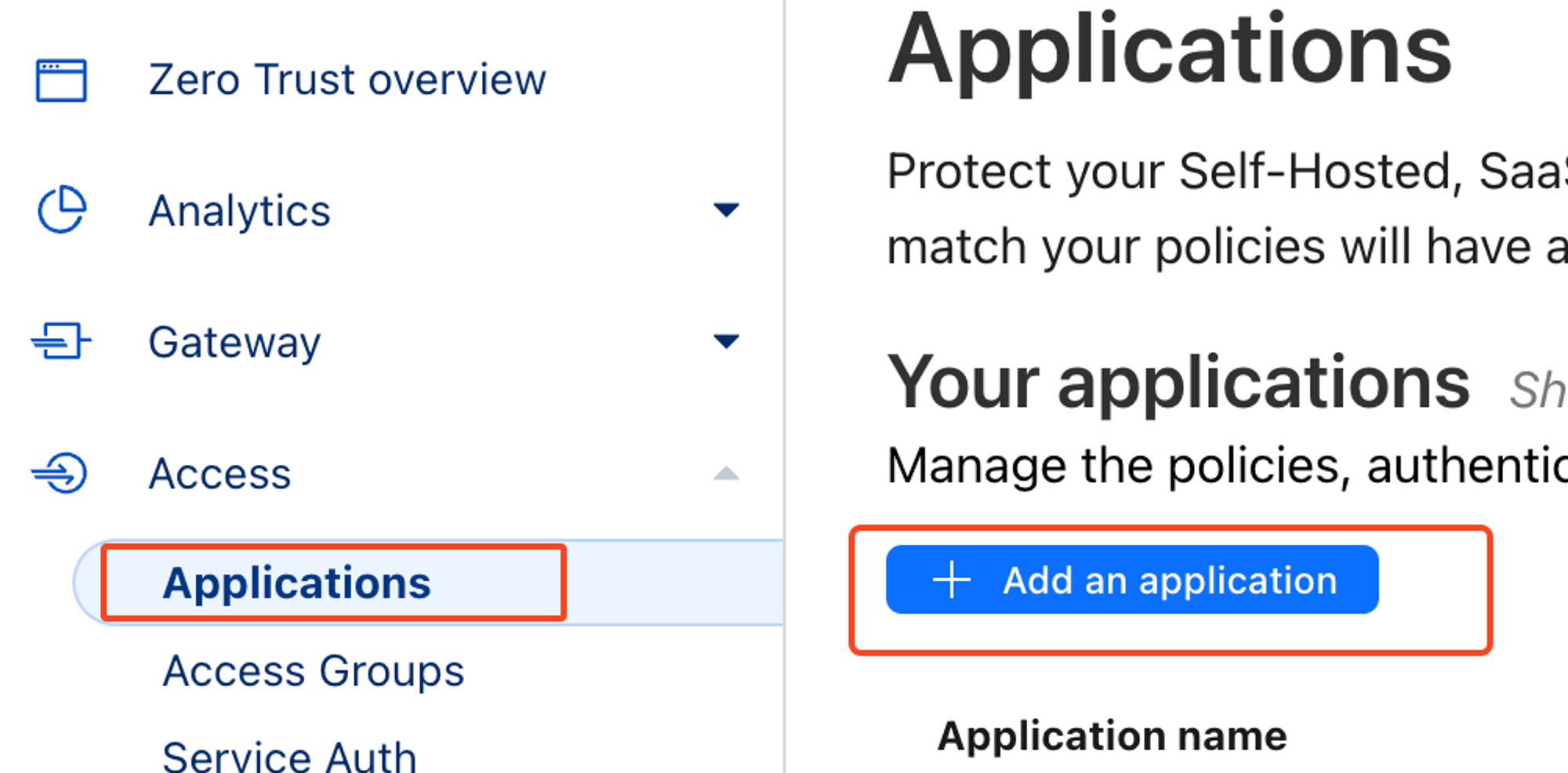
完成了上述配置后,下面可以开始添加自己部署的应用并添加相应的访问规则

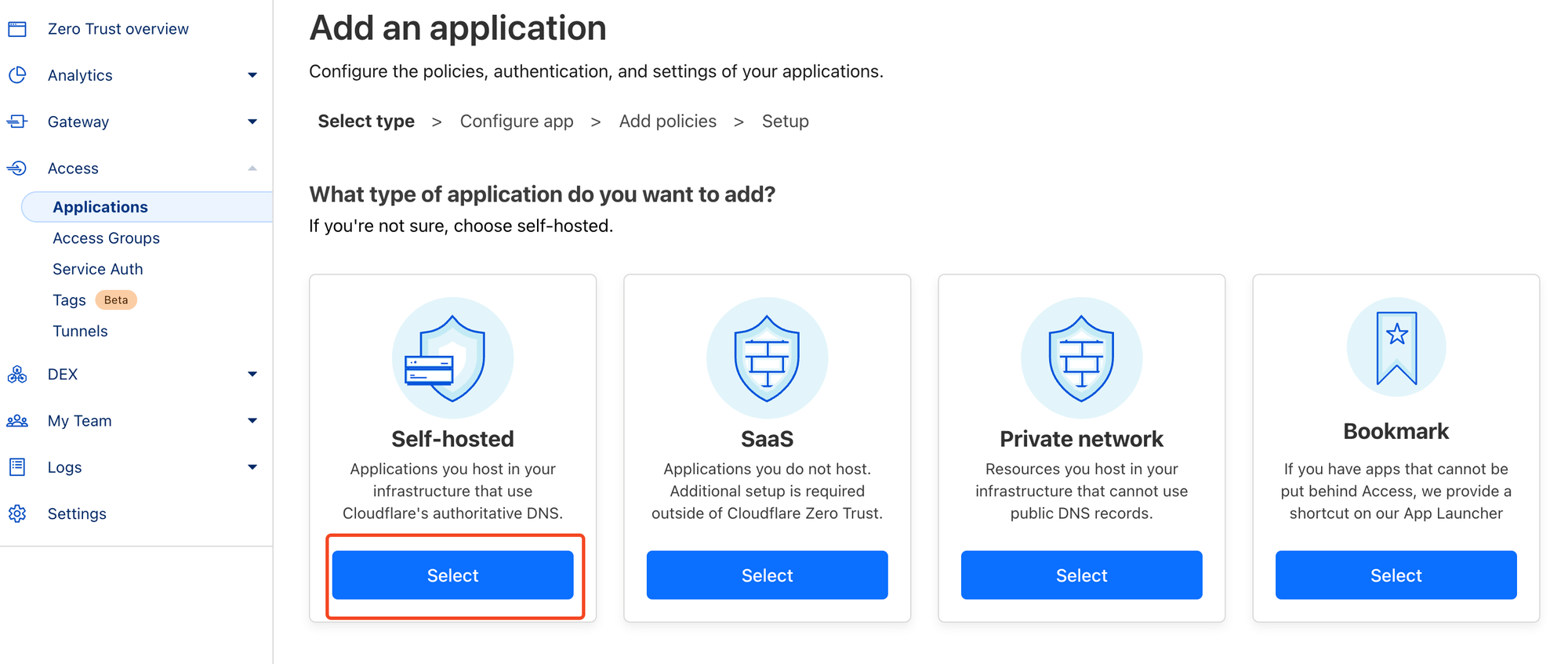
- 根据实际情况选择相应的应用类型,此处选择 Self-hosted

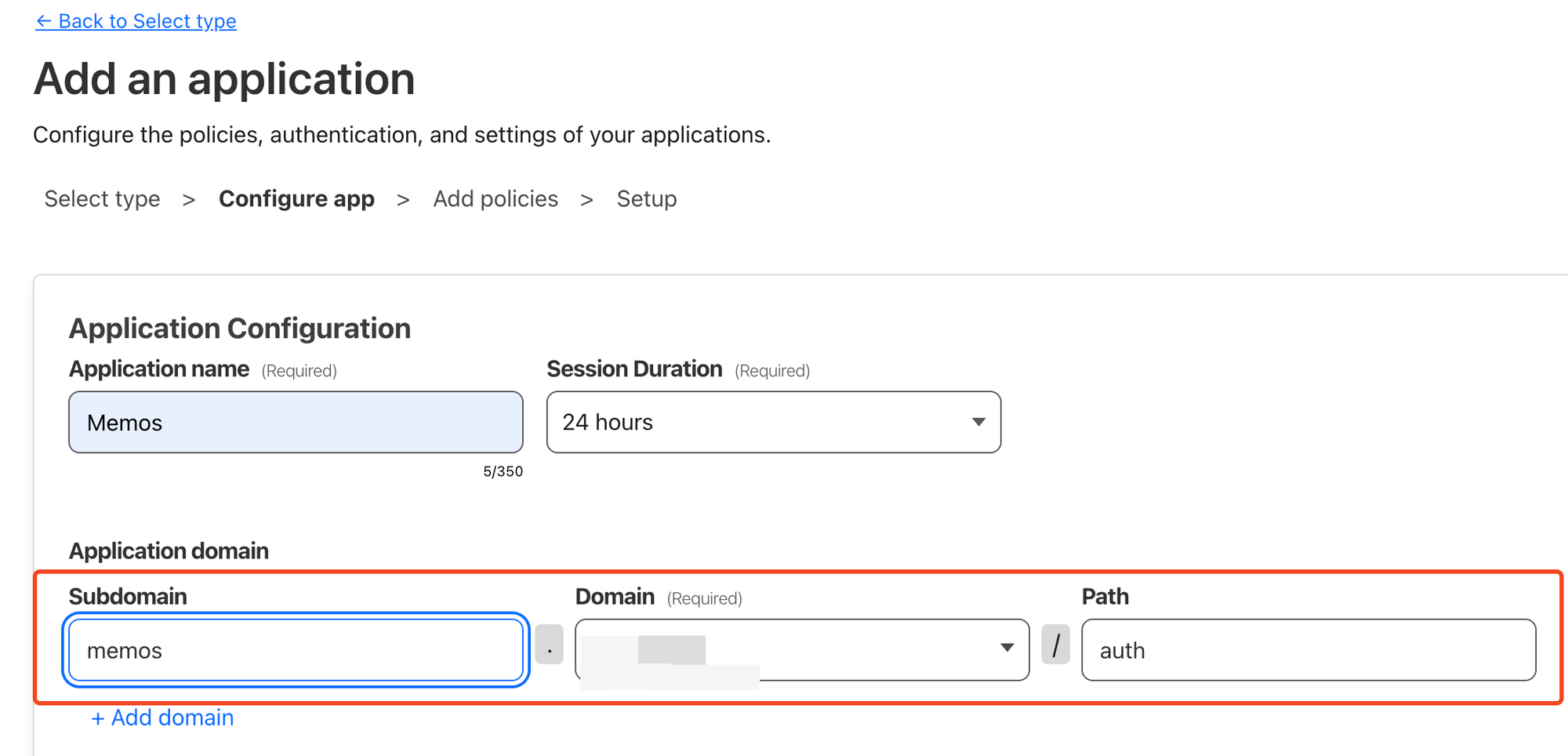
- 配置相应的后台登录 URL 路径,进入下一步
如果应用没有登录模块,将 path 保持为空,即把该应用整体保护起来

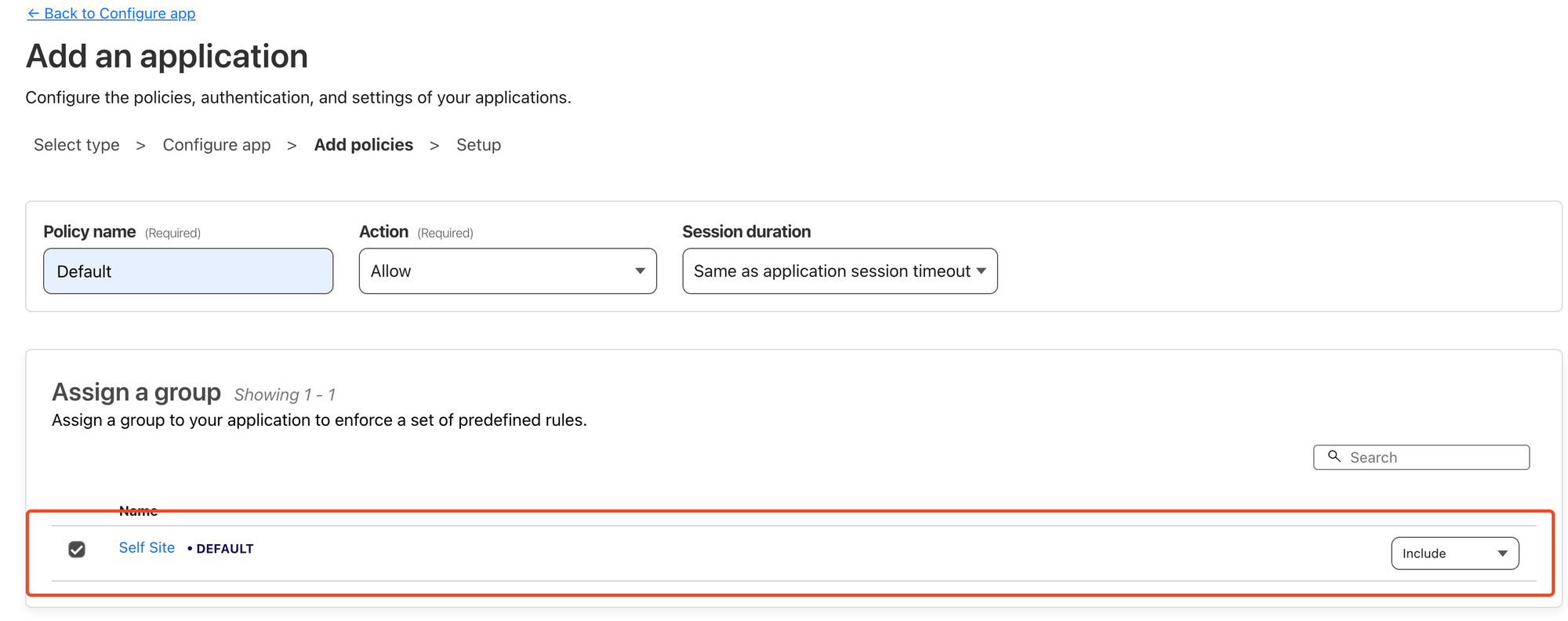
- 配置访问策略,分配前面创建的访问组即可

- 按提示依次进行下一步直到最后完成添加,此时基本配置已完成。
验证
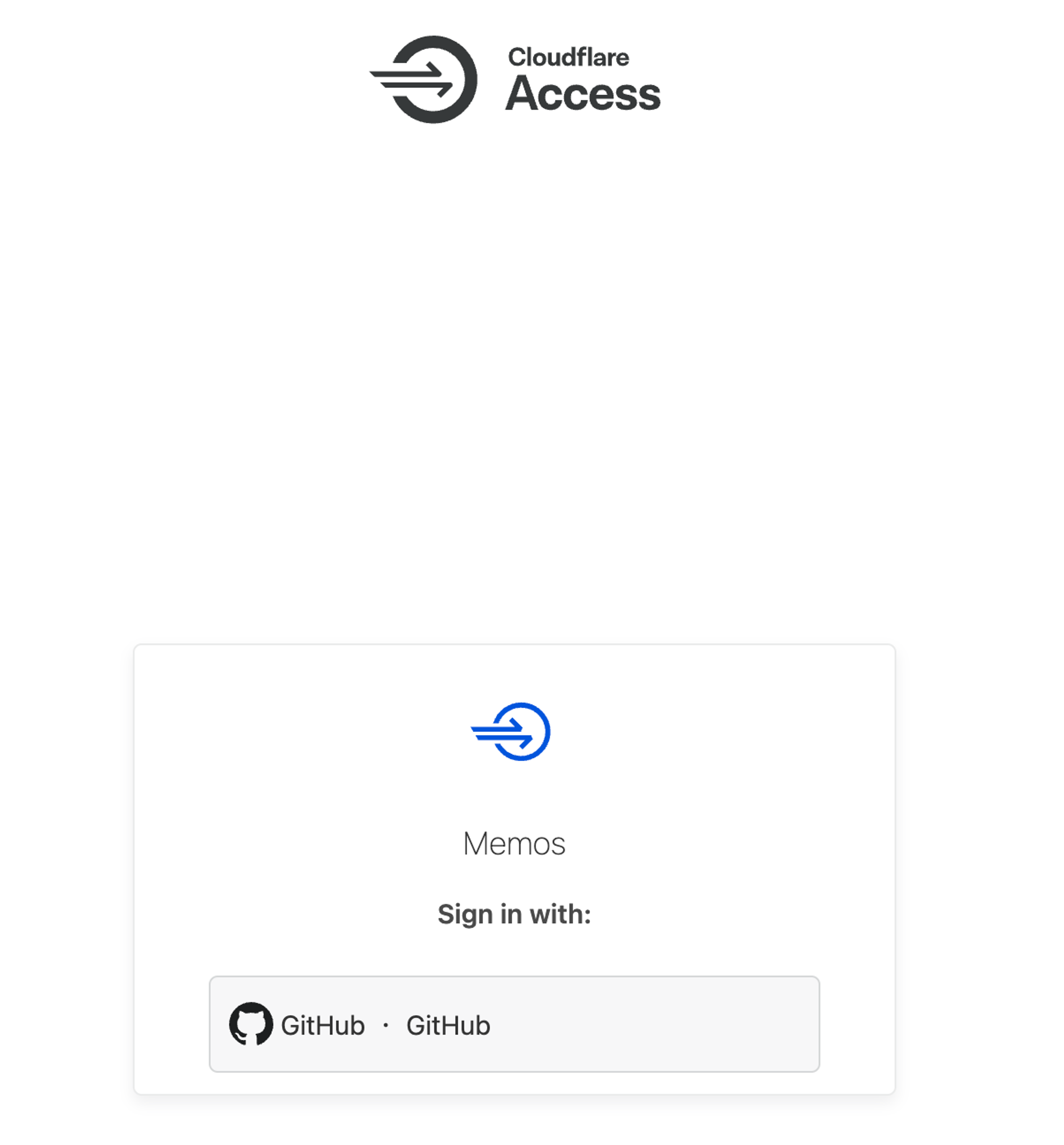
打开浏览器无痕访问上面保护的 URL ,显示如下

点击 GitHub 按钮后页面跳转到如下所示 GitHub 登录界面

登录后即可打开被保护的登录页面,如下

此时只有我们自己的 GitHub 账号通过认证后才可以查看到应用的后台登录页面,实现了对其的基本防护。