自部署开源网站评论系统 Twikoo
status
Published
type
Post
slug
deploy-twikoo-comment-system
date
Dec 31, 2023
tags
Config
Tool
Docker
summary
Twikoo 是一个简洁、安全、免费的静态网站评论系统,可以轻松部署在自己的网站上。使用 Docker 进行部署非常方便,只需要简单的配置即可。在 memos 中使用 Twikoo 评论系统也很简单,只需要添加自定义脚本和样式即可。最终效果清晰明了,让网站评论更加方便和美观。
一直觉得网站也只有自己会回看,也就仅仅使用了
cusdis 提供的免费评论。这两天正好又想折腾下,还是整一个,经过查找最终选定了 Twikoo 。部署
Docker
compose.yamlversion: '3' services: twikoo: image: imaegoo/twikoo container_name: twikoo restart: unless-stopped ports: - 8080:8080 environment: TWIKOO_THROTTLE: 1000 TZ: Asia/Shanghai volumes: - ./data:/app/data
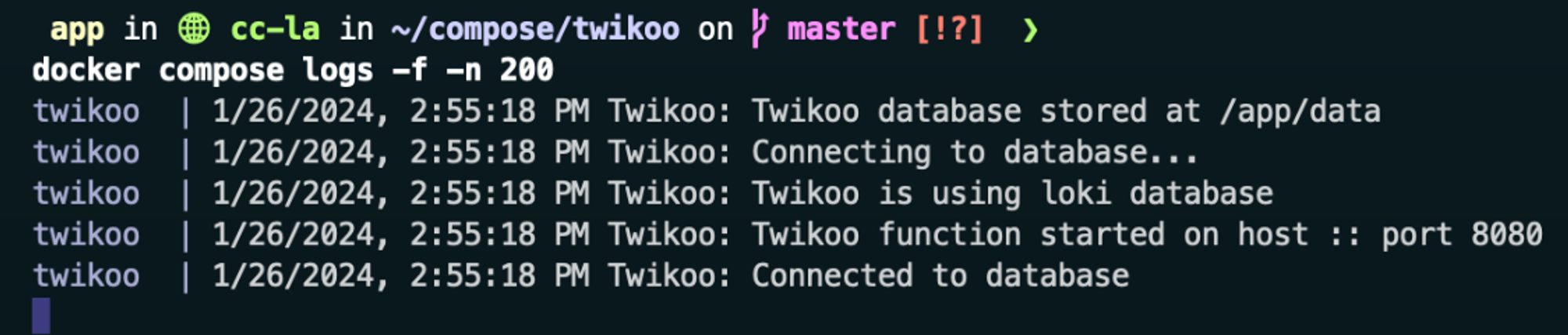
docker compose up -d 启动:
输入 IP:8080 即可查看到如下提示信息:

其他部署方式可参考👆上面文档。
使用
memos 中使用
自定义脚本:
var TwikooENV = 'https://your-memos-url' function addTwikooJS() { var memosTwikoo = document.createElement("script"); memosTwikoo.src = `https://cdn.bootcdn.net/ajax/libs/twikoo/1.6.31/twikoo.all.min.js`; var tws = document.getElementsByTagName("script")[0]; tws.parentNode.insertBefore(memosTwikoo, tws); }; function startTwikoo() { startTW = setInterval(function(){ var nowHref = window.location.href; var twikooDom = document.querySelector('#twikoo') || ''; if( nowHref.replace(/^.*\/(m)\/.*$/,'$1') == "m"){ if(!twikooDom){ addTwikooJS() setTimeout(function() { var memoTw = document.querySelector('.gap-2') || ''; memoTw.insertAdjacentHTML('afterend', '<div id="mtcomment"></div>'); twikoo.init({ envId: TwikooENV, el: '#mtcomment', path: nowHref.replace(/^.*=?(http.*\/m\/[0-9]+).*$/,'$1'), onCommentLoaded: function () { startTwikoo(); } }) }, 1500) }else{ clearInterval(startTW) } } }, 2000) } startTwikoo();
自定义样式:
#twikoo{padding: 1rem;background-color: rgb(63,63,70);margin: 1rem 0;border-radius: .5rem;color: #fff !important;} .twicon{position: absolute;right: 1rem;} .btns-container.space-x-2{margin-right:1.5rem;} .action-button-container{color: #e5e7eb;} .action-button-container a{display:none !important;}
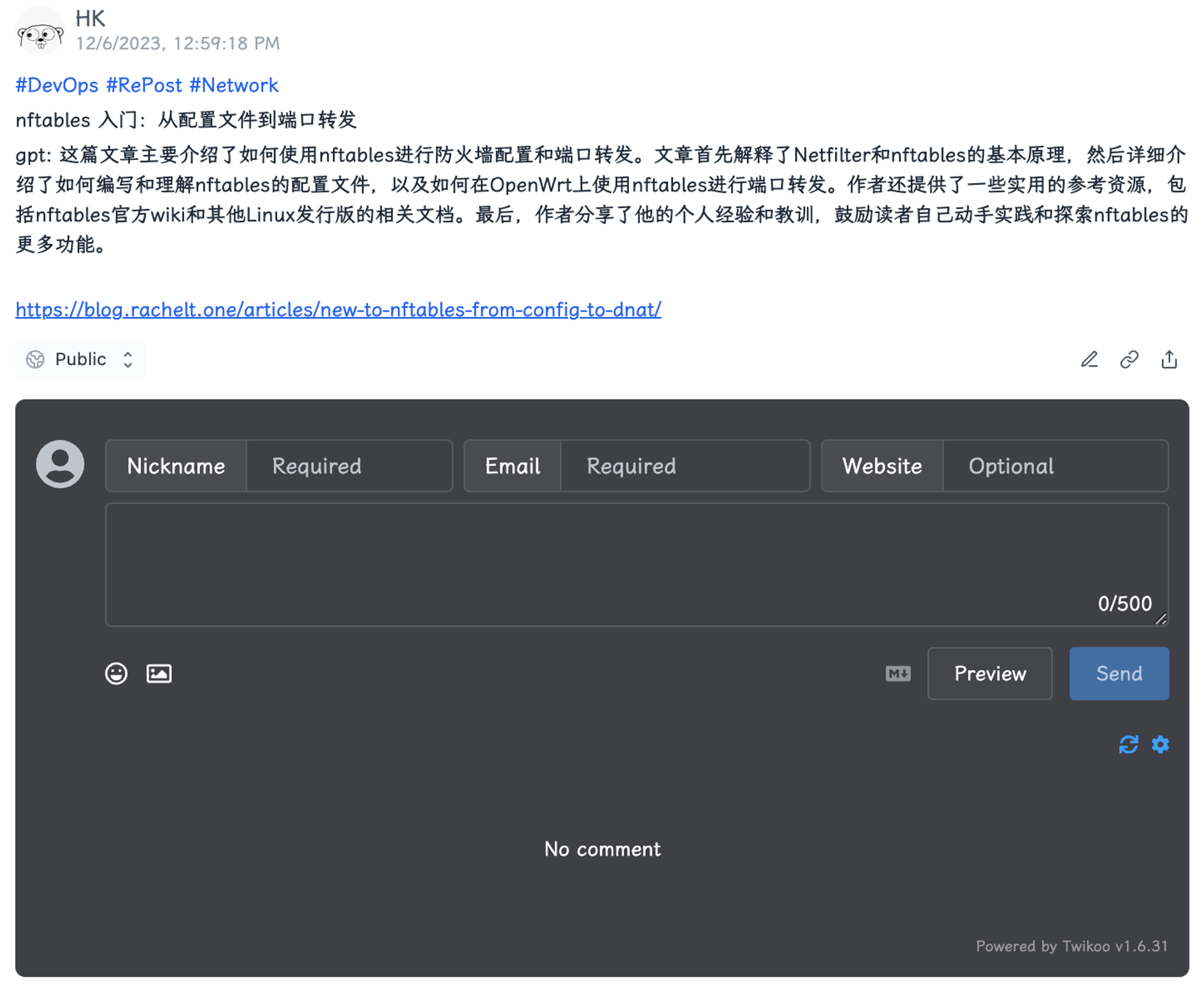
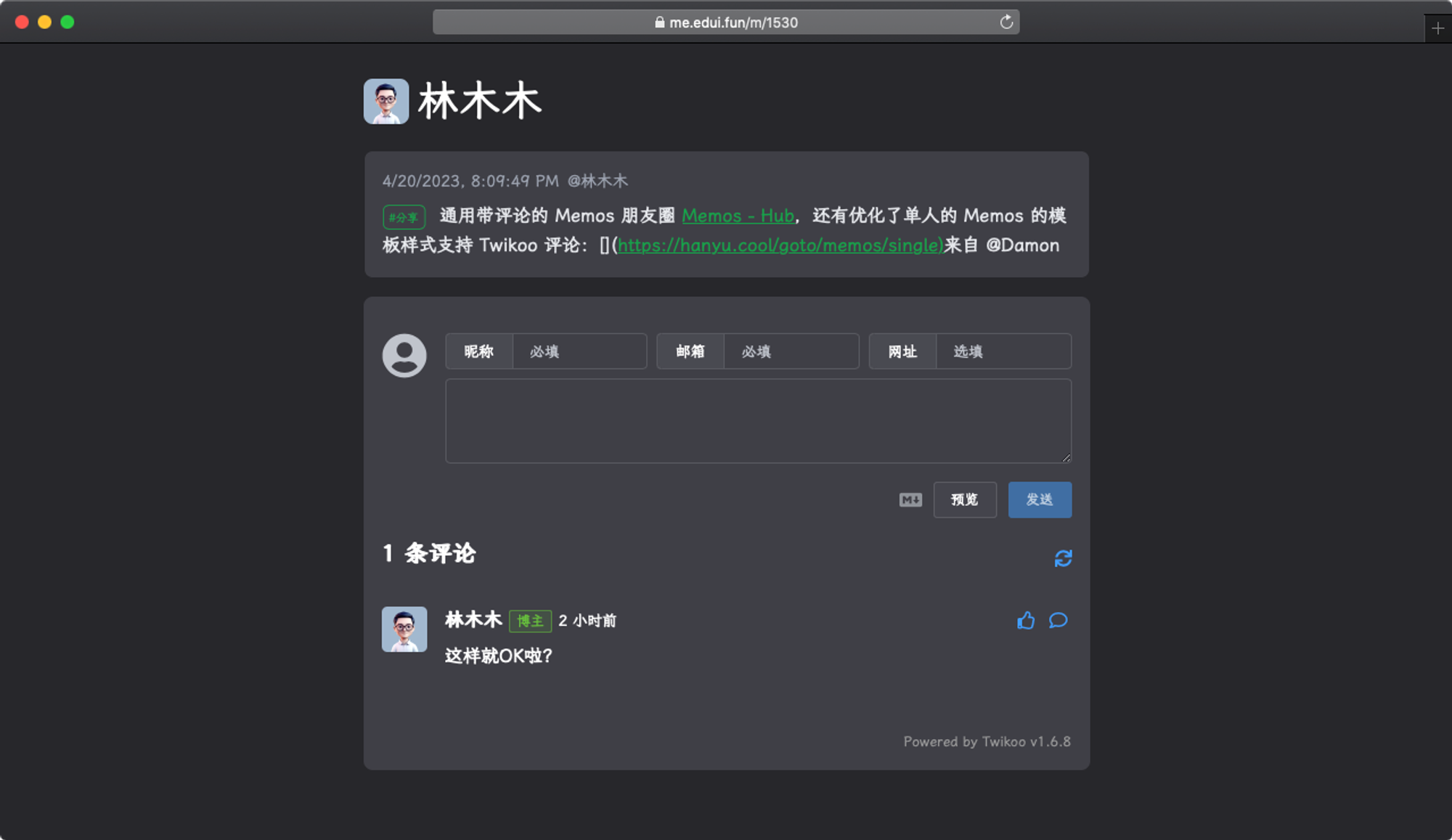
最终效果如下: